Cara Membuat Blog Gratis - Mungkin Sobat sedang kebingungan bagaimana
cara membuat blog,
apakah karena tugas sekolah yang diharuskan murid-muridnya mempunyai
blog agar bisa mengikuti latihan dan mengerjakan tugas di blog
masing-masing agar mendapat nilai, ataukah ada sebab lain seperti ingin
berbagi kisah hidup,
kata mutiara,
kata bijak,
kisah lucu, atau
foto lucu
supaya dapat diketahui oleh khalayak umum, ataupun Sobat ingin membuat
blog karena ada teman yang bisa mendapatkan penghasilan dari blog.
 Blog
Blog pada dasarnya disebut sebagai Web Blog yang merupakan salah satu
aplikasi web yang mana postingan atau artikel yang diposting didalam
blog sering sekali berurutan, yaitu dari tulisan terbaru hingga tulisan
yang paling lama.
Kenapa harus di blogger / blogspot? Karena di situs tersebut kita dapat
membuat blog secara gratis dan juga telah bekerja sama dengan
Google,
jadi blog yang dibuat Sobat TerbaruX bisa tampil blognya di mesin
pencari Google. Dan di Blogger.com tamilannya sangat simple untuk yang
masih awam atau yang masih pemula serta mudah untuk di otak - atik
seperti ganti template atau background blog, menambah widget seperti
kalender, jam dinding, dsb
Cara Membuat Blog
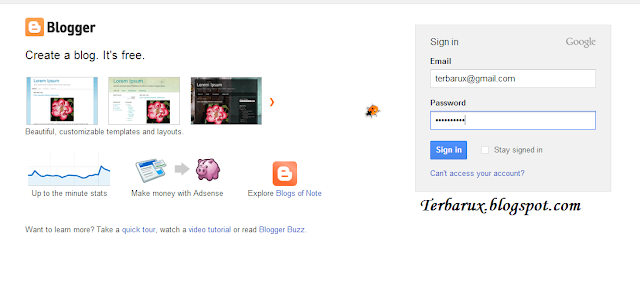
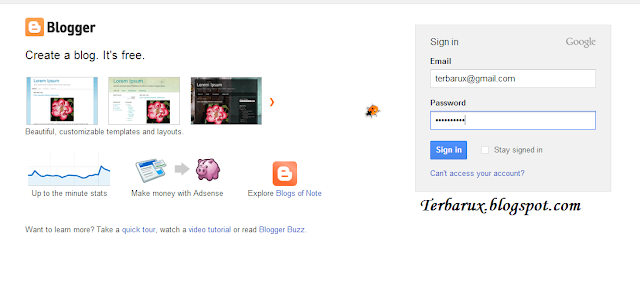
Masuk ke
Blogger ,sama halnya seperti daftar Facebook, di
blogger
juga harus mempunyai email Gmail terlebih dahulu, yang belum mempunyai
email Gmail, harap membuat dulu. Untuk mendaftar, silakan isikan nama
email Gmail beserta passwordnya, sama seperti log in ke gmail.com .
Setelah itu klik
Sign In
 |
| Cara Mudah Membuat Blog |
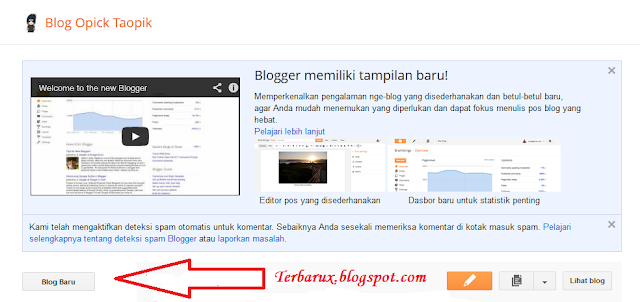
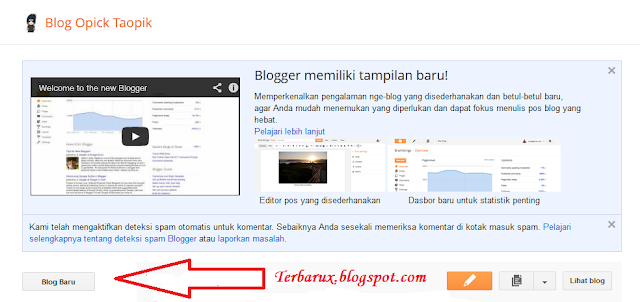
Setelah itu Sobat akan dibawa ke tampila seperti ini, Sobat tinggal klik
Buat Blog
Baru
 |
| Gbr. 2 Cara Membuat Blog |
Nanti akan ada menu melayang seperti gambar dibawah ini. Isikan Judul
dan
Alamat blog dengan nama blog sesuai keinginan Sobat, dan Apabila Sudah
diisi alamat blognya maka nanti ada tulisan dibawahnya Alamat blog ini
tersedia, kalau tidak sobat bisa mengganti nama blog yang lainnya
seperti namablog999 atau terserah sobat. Nah, apabila sudah kini tinggal
memilih template atau tampilan blog, pilih sesuai selera Sobat. Untuk
template bisa dirubah lagi jadi pilih kalau merasa tidak ada yang bagus,
pilih sembarang saja.
 |
| Gbr. 3 Cara Membuat Blog di Blogspot |
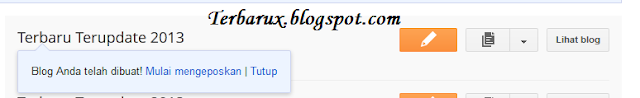
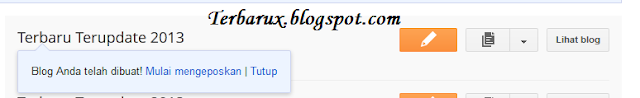
Setelah selesai, Selamat blog Sobat sudah jadi, tinggal klik Mulai
mengeposkan untuk membuat artikel terbaru bagi blog Sobat atau klik
gambar pensilnya.
 |
| Gbr. 4 Cara Mudah Membuat Blog |
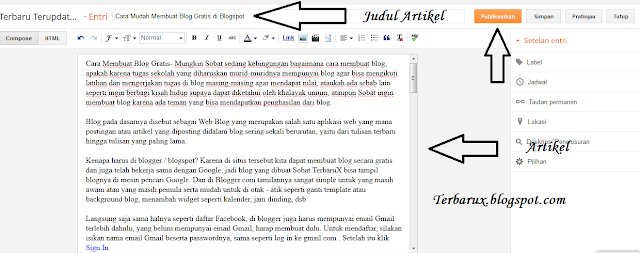
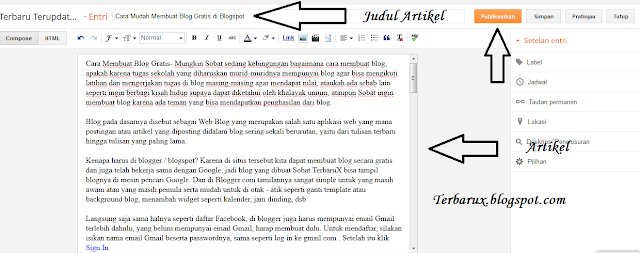
Nanti akan tampil seperti gambar dibawah ini, tinggal ikuti sesuai
petunjuknya karena sama dengan menulis di Ms.Word, setelah selesai
membuat artikel tinggal klik Publikasikan
 |
| Gbr. 5 Cara Membuat Blog |
Itulah langkah-langkah mengenai
cara membuat blog
gratis dan mudah di blogspot. Semoga tulisan ini bisa membantu Sobat
yang mau membuat blog gratis dan bisa mempunyai blog di blogspot
Sumber : http://terbarux.blogspot.com





























0 komentar: